티스토리 블로그가 수익을 내기 위해선 구글 노출이 중요하다.
구글 노출을 위해선 구글 원하는 방향으로 글을 써야 하는데 오늘 그중 한 가지인 H태그를 알아보자
H태그는 H1, H2, H3로 쭉쭉쭉 있는데 그중 H1(제목) 태그가 중요하다.
H1(제목) 태그는 어느 물건의 포장지 같은 걸로, 구글은 글을 볼 때 포장지를 먼저 보고, 포장지를 보고 글을 판단하기 때문에 H1(제목) 태그가 가장 중요하다. 그렇기 때문에 H1(제목)을 글의 주제와 일관되게 적어야 한다.
H2(소제목)는 제목 1로, 얼핏 보면 제목 1이 H1 태그로 착각할 수 있지만 제목 1은 H2(소제목) 태그이다.

실제로 제목 1과 제목 2를 해서 글을 적고 html모드로 전환하면 아래 사진처럼 제목 1이 H2, 제목 2가 H3인걸 알 수 있다

우리는 구글 노출을 위해 H태그로 글을 잘 정리해서 적어야 한다.
또 구글이 글을 잘 파악하기 위해선 h2, h3 순서대로 글을 적는 것이 중요하다.
하지만 h2, h3로 갈수록 글자 포인트가 작아지는데 이는 구글이 글을 파악하는 데는 아무 이상이 없지만 사람이 글을 읽는 데 불편하다.
그래서 우리는 h2, h3태그의 글자 포인트를 똑같이 만들어서 사람들이 읽기 편하게 만들어야 한다.
지금부터 h2, h3, h4 태그의 글자 포인트를 똑같이 만드는 방법을 알아보자
1. 블로그 관리 > 꾸미기 > 스킨 편집
2. html 편집(북클럽 스킨을 사용하였습니다.)

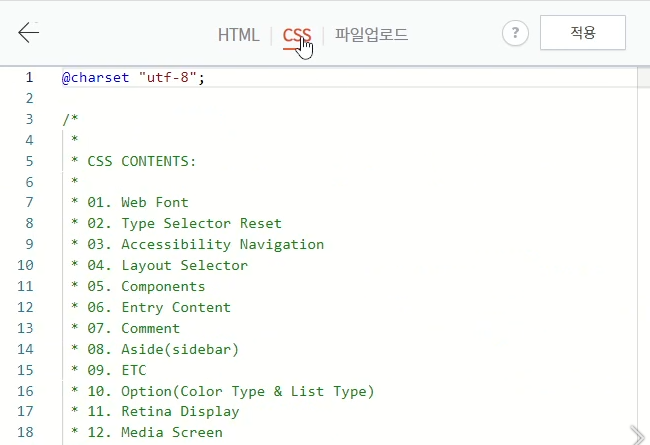
3. css 선택

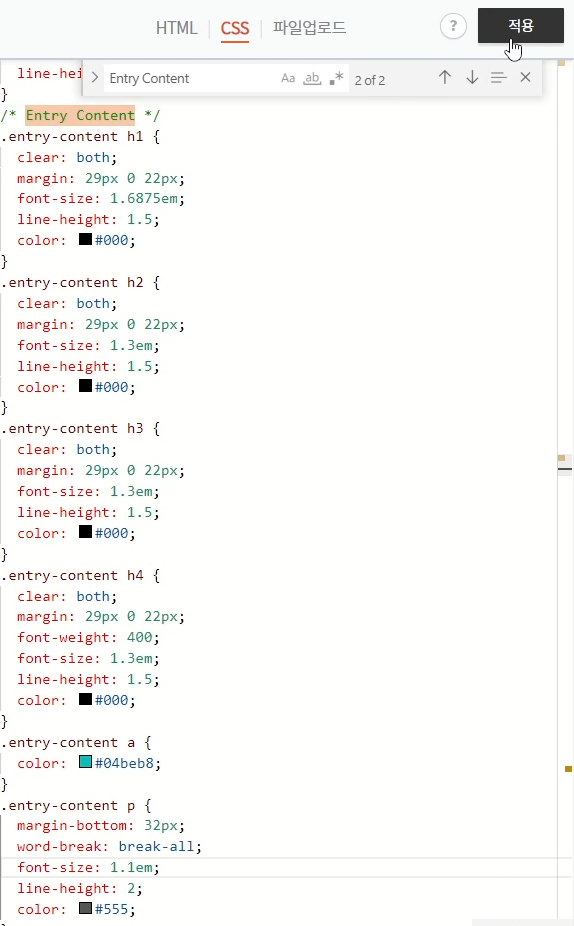
4. Entry Content블록 설정 > ctrl+f > 검색

5. H1은 제목이라서 font-size를 그대로 두고 H2부터 H4까지의 font-size을 똑같은 크기로 설정하고 적용을 누른다

6. 만약 본문 글자 크기도 조정하고 싶다면 H태그 밑에 entry-content p의 font-size를 변경하면 된다.

이것으로 구글 노출을 위한 H태그를 알아보았다.
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 강좌 14. 구글 노출을 위한 사진 이미지 용량 줄이기 (2) | 2022.09.03 |
|---|---|
| 티스토리 블로그 강좌 13. 구글 노출을 위한 H태그2 (1) | 2022.09.02 |
| 티스토리 블로그 강좌 11. 애드센스 승인 거절 후 재승인 방법 (0) | 2022.08.03 |
| 티스토리 블로그 강좌 10. 애드센스 광고 승인 신청(사이트 추가) (0) | 2022.07.05 |
| 티스토리 블로그 강좌 09. 애드센스 광고 승인 신청(1인1계정) (0) | 2022.07.02 |



댓글