반응형
오늘은 구글 노출을 위한 alt 태그를 배워보자.
alt 태그는 시각 장애인을 위해 사진을 설명하는 태그로 구글에서는 alt 태그를 중요하게 생각한다.
실제로 이 블로그의 애드센스 거절 메일이 왔을 때도 애드센스 승인을 좀 더 잘 받기 위해 alt 태그를 넣어라고 했다.
그러니 구글이 중요하게 생각하는 alt 태그 지금부터 자세히 알아보자
1. alt 태그 넣는 법
- 일단 사진을 하나 첨부한다.
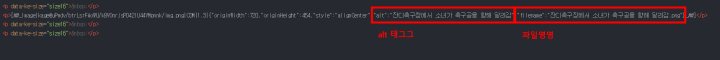
- 사진을 클릭하면 사진 위에 도구 창이 뜨고 도구창 마지막의 톱니바퀴 모양의 '대체 테스트 삽입'을 클릭한다.
- 대체 테스트 삽입이 alt 태그로
- alt 태그는 위해서 말했듯이 시각 장애인을 위한 사진을 설명하는 태그로 alt 태그를 적을 시 사진과 전혀 무관한 내용을 적으면 안 된다. 시각 장애인들이 이해할 수 있도록 사진과 같은 내용을 자세히 적어야 하는 게 포인트이다.
- 그리고 사진의 제목 또한 사진과 관련된 내용으로 이름을 변경해서 업로드 하는게 좋다


2. 사진이 많을 때 이어붙여서 alt 태그 사용하기
- 사진이 많아서 일일이 alt 태그를 하기 힘들다면 사진을 이어 붙여서 alt를 한 번만 사용하는 것도 좋은 방법이다.
- PhotoScape X를 들어가서 (http://x.photoscape.org)
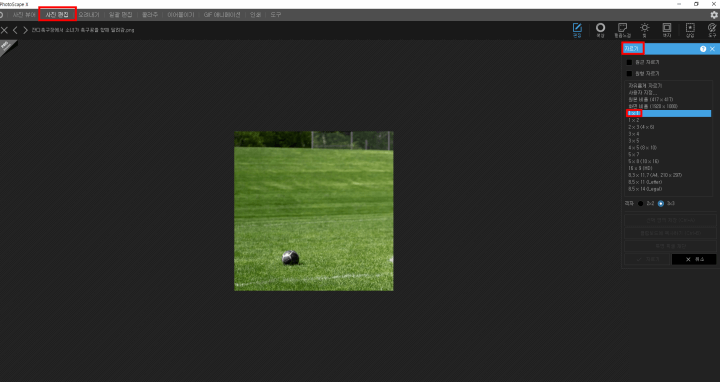
- 이어붙이기할 사진들을 사진 편집 > 자르기 > 1x1로 해서 저장하고
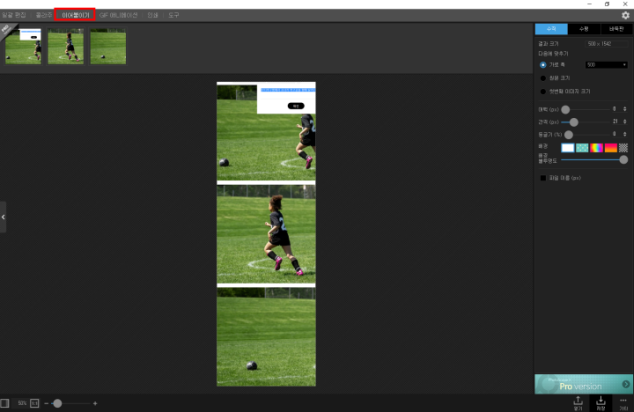
- 이어 붙이기에서 이어 붙이기 할 사진을 선택해서 이어 붙인다.
- 썸네일 할 사진을 가운데 오게 하고, 사진이 너무 붙어 있다면 간격 설정을 해서 늘려준다


반응형
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 강좌 17. 본문 중간(에디터) 광고 활성화 하는 방법 (0) | 2022.09.24 |
|---|---|
| 티스토리 블로그 강좌 16. 티스토리 애드센스 자동광고 설정 (0) | 2022.09.23 |
| 티스토리 블로그 강좌 14. 구글 노출을 위한 사진 이미지 용량 줄이기 (2) | 2022.09.03 |
| 티스토리 블로그 강좌 13. 구글 노출을 위한 H태그2 (1) | 2022.09.02 |
| 티스토리 블로그 강좌 12. 구글 노출을 위한 H태그 (0) | 2022.09.01 |



댓글